Well, it's almost here... 2020, the new year, the start of a new decade (depending on whom you ask). And that means we've nearly made it through another memorable 12 months.
For us, at Beacon, 2019 was filled with lots of great projects, conversations, innovations and new beginnings. We've welcomed in talented new staff and began relationships with awesome new clients. We've also strengthened our existing customer relationships and added to our already considerable skill set.
Through it all, we've worked as a team of equals to support our clients' business goals, advance our understanding of the digital landscape and collaborate on outcomes that really move the needle.
It's natural this time of year to reflect on all that's been accomplished. We're no different. There are quite a few Beacon projects that deserve recognition. Unfortunately, we don't have the time or space to touch on them all.
What follows below is just a small representation of our successes in web design from the past year.
But, before we dive into highlights of those great new client websites, let's review what a great new website should look like in 2020 and beyond.
Design Features of a Great Website
Reasonable people can disagree on what they view as the most important elements of a modern website. After all, beauty is in the eye of the beholder. That said, our experience informs us that your next website should be built with the following concepts in mind:
- Simplicity – like a beautiful piece of recorded music, you don't want your site to feel overproduced. And that can (and does) happen if you try to pack too much into every page. A tasteful page design that prioritizes spacing and a natural flow is the rule. Your users shouldn't feel lost or overwhelmed by information on a busy screen.
- Responsiveness – today, your users will access your site from more than one platform. You want their experience to be equally awesome on their phones, desktops and tablets. Moreover, there isn't a standard screen size for any of the platforms. Your site has to be built to accommodate the smallest and largest screen dimensions, and everything in between.
- Legible typography – don't get too cute with your choice of fonts. Yes, you want your branding to stand apart, but not so much that it takes attention away from the information your visitors are looking for. Subtle differences from the typical are appreciated; major departures from the norm are a distraction.
- Accessibility – keep in mind that some visitors to your site will have special needs and/or physical limitations that may impact their ability to access information on your pages. Account for these needs by following the widely accepted Web Content Accessibility Guidelines (WCAG 2.1).
- Easy, intuitive navigation – the last thing that you want is your visitors getting lost on your site. Navigation menus offer the map to your site content. You want to make the map as easy to read and use as possible.
- A careful balance between visual storytelling and text – you don't want to overwhelm your visitors with too much information at once. And, let's remember, attention spans are getting notoriously short. That means you have to keep your text scannable and easily digestible. Wherever possible, lean on visuals to relay information to your users.
- Professional imagery – you wouldn't include amateur photography in your printed marketing collateral. Why would you on your flagship marketing asset? The extra cost is worth it if you want to look polished and professional.
- Strong branding – again, your website is your most important marketing tool. You want your brand to be well represented in the design, but without appearing overbearing and too in-your-face. There's a fine line, certainly. But, you don't want your users to be guessing that they're in the right place.
Some of Our Favorite Websites of 2019
Ok, without further ado, here are some of our favorite web design projects from the past year, along with the design attributes that make the websites really pop.

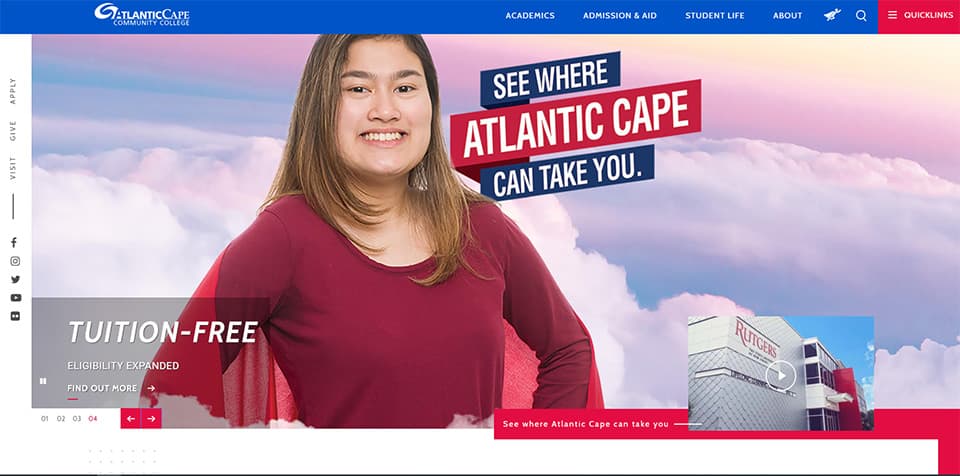
- Streamlined, out-of-the-box homepage design and functionality
- Mobile-first approach and navigation design
- High contrast toggle for accessibility
- Degrees and Programs pages with branding for each college/department and extensive filtering capabilities

- Artistic take on a higher ed website, with exceptionally sharp presentation
- Imagery, content and branding integrated into a modern, sleek design
- A ton of subtle design touches, like paint-brush edges and golden arrows accents always pointing East
- Newly developed content written to take full advantage of customized page templates

- Multiple parallax design attributes
- A really cool social media wall
- Interior pages featuring an intuitive "navigate this section" menu
- Animated "Cape Man" icon in the utility navigation

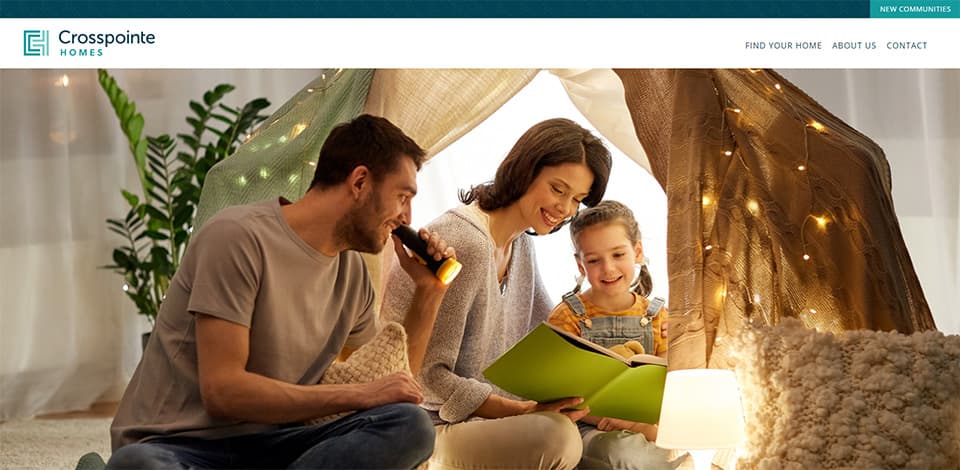
- Modular design optimized for the specialized needs of the real estate industry
- Page templates coded for easy addition of new content
- SEO-optimized content developed by Beacon content strategy experts
- Simple and easy to use navigation
Beacon Knows Web Design
Need to refresh your website for 2020? We're here to help. Learn about our approach to website redesign projects and get in touch with our talented team today.

![]()
![]()
![]()